Pinocchio. Storia di una Vendetta
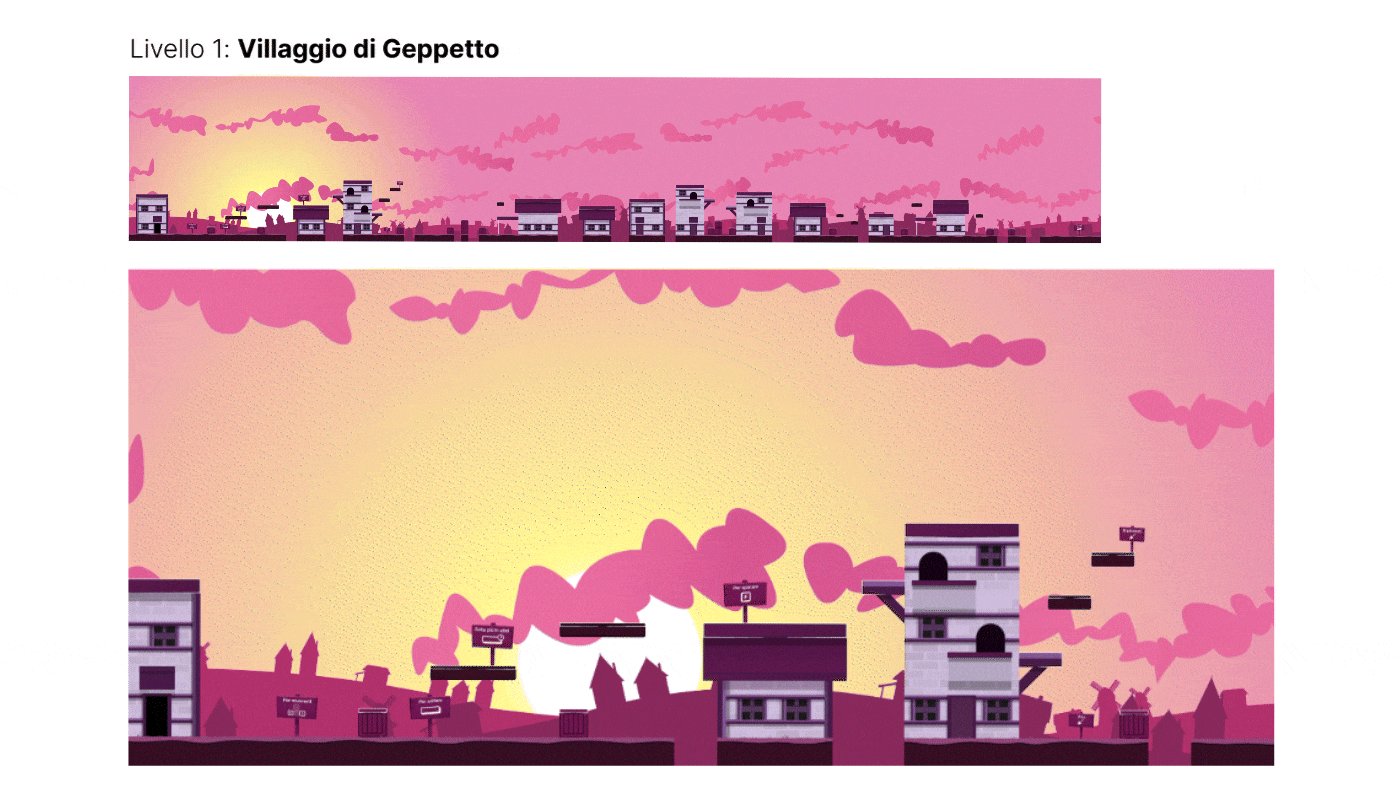
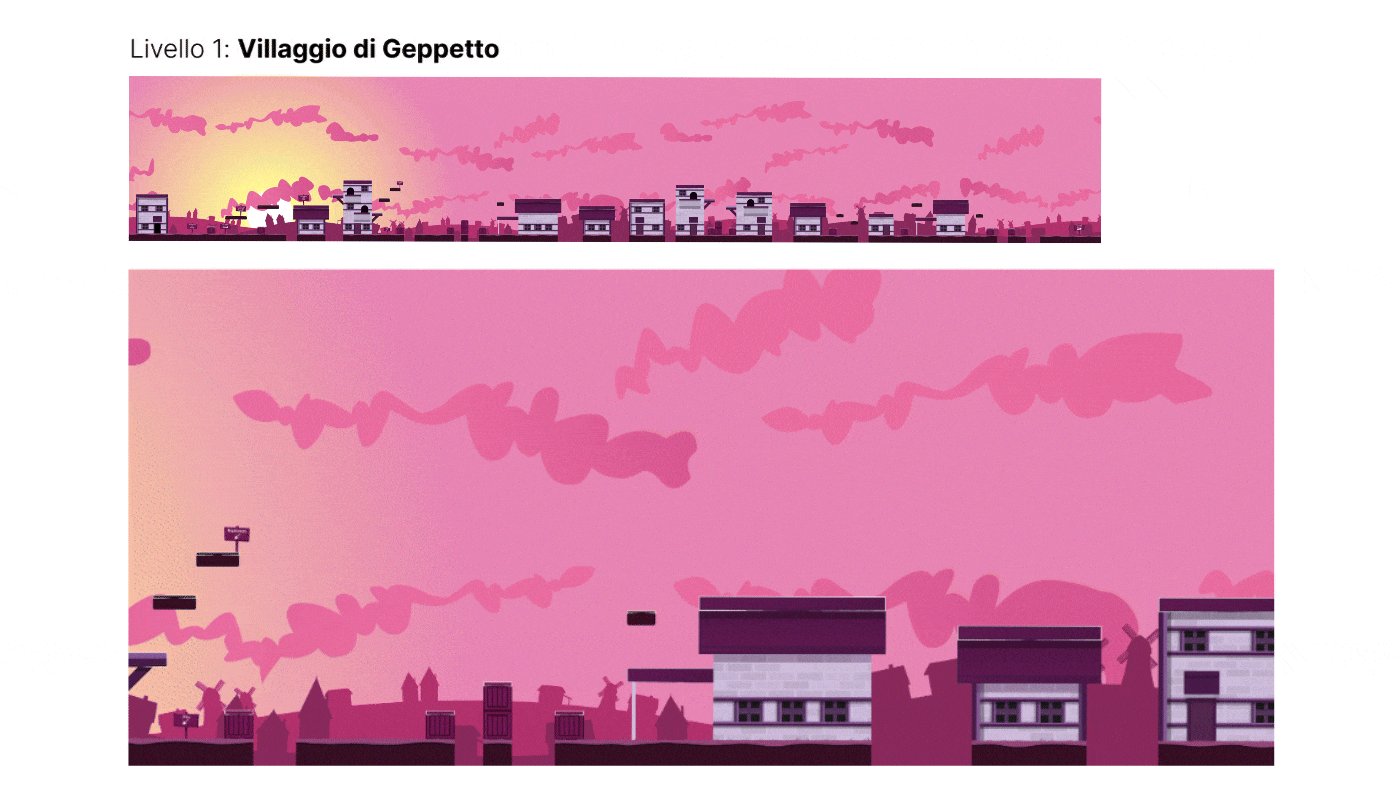
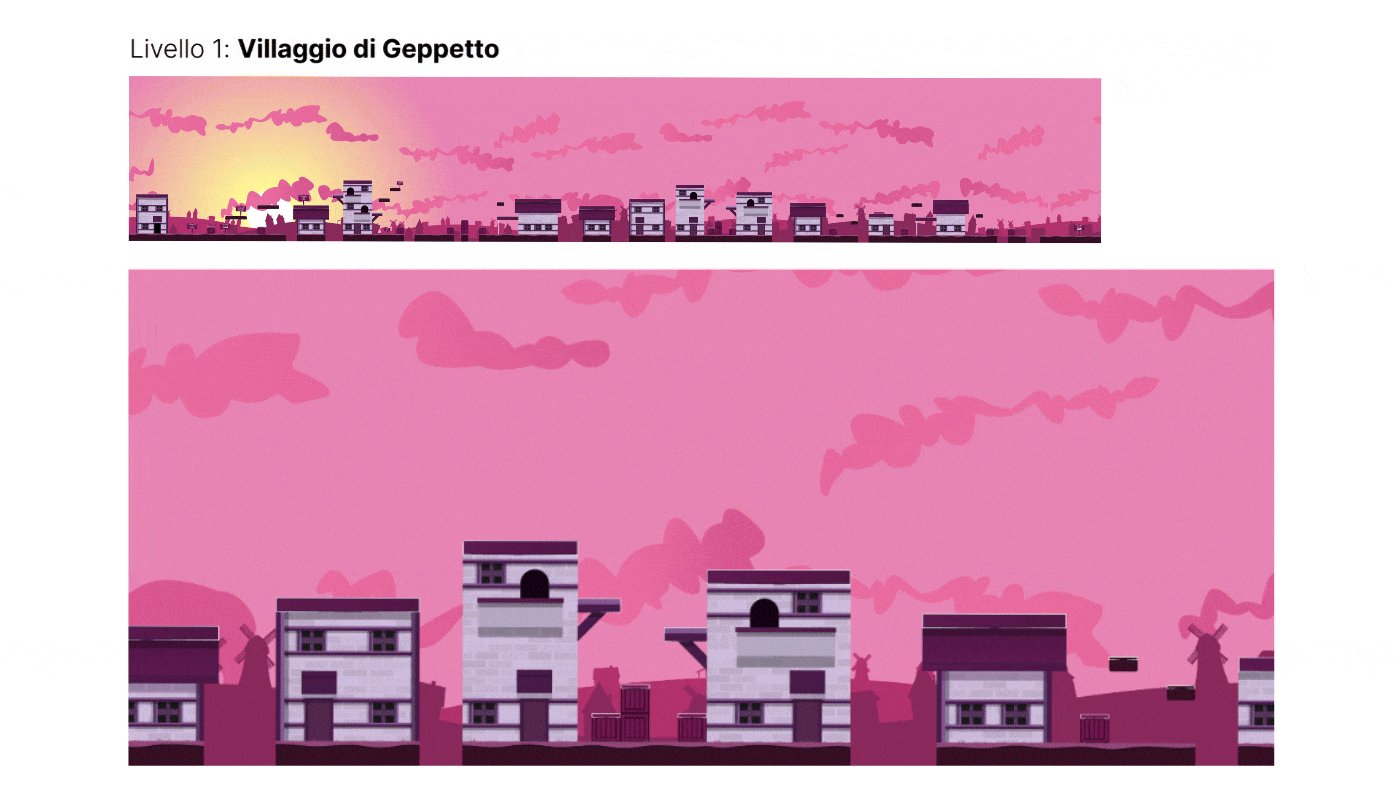
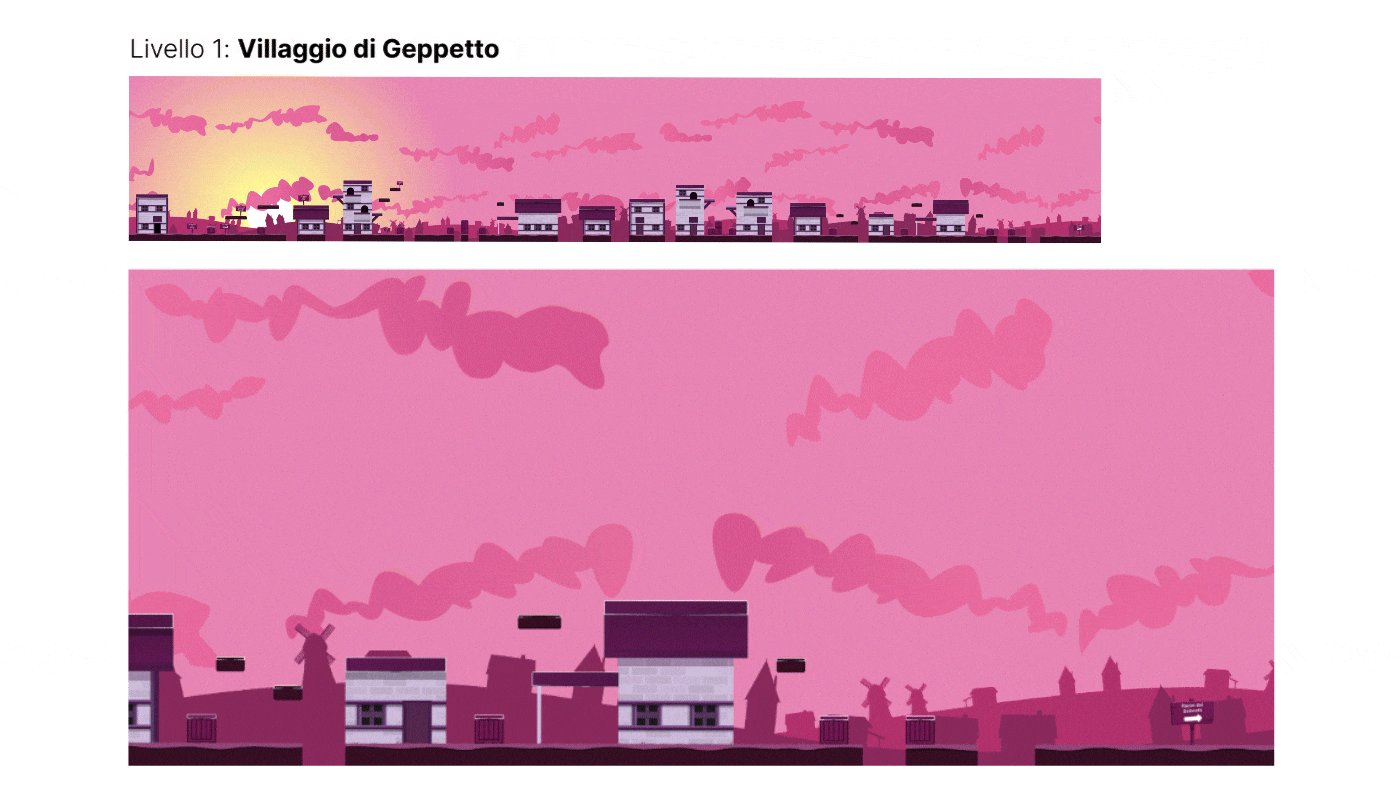
With a combination of 3D modeling and JavaScript programming, a video game inspired by the story of Pinocchio is born... with a macabre twist. A series of renders narrates the story that precedes the ad venture the player embarks on, assuming the role of the character in a side-scrolling platform shooter.
Three scenes tell the alternative story of a revenge-thirsty Pinocchio, while two others explain the possible endings of the video game. Autodesk 3D Studio Max was used to model and render the five scenes.
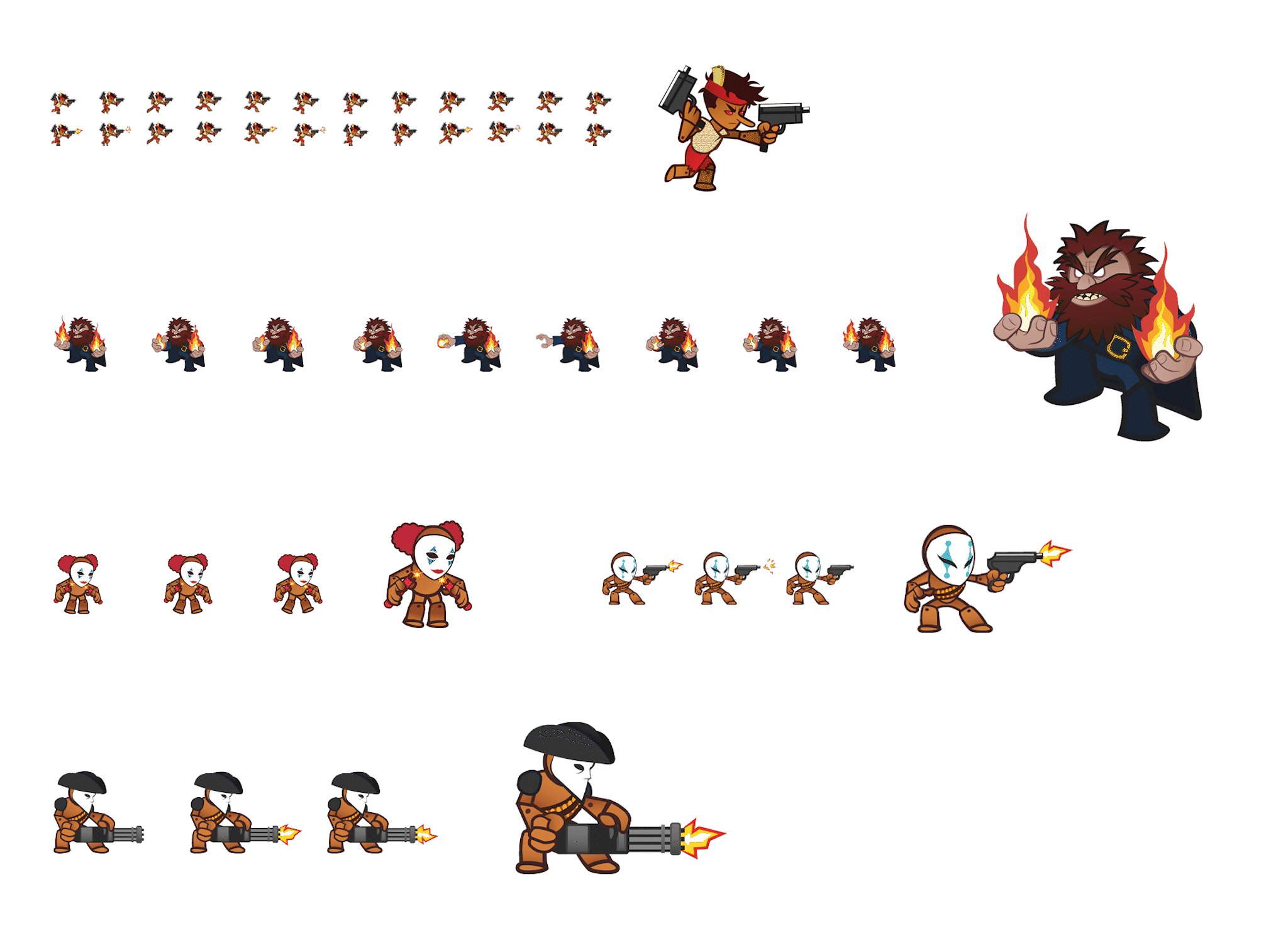
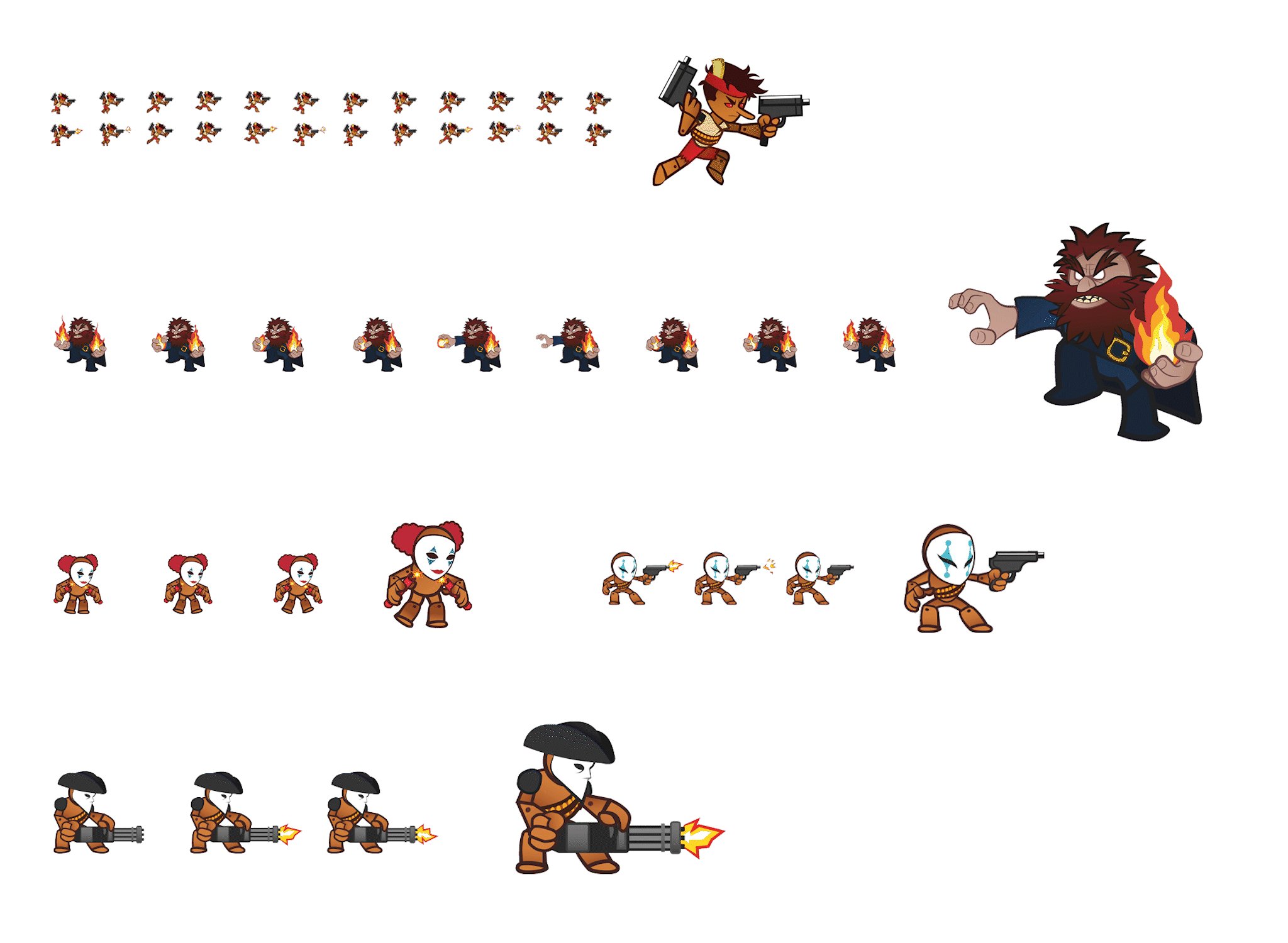
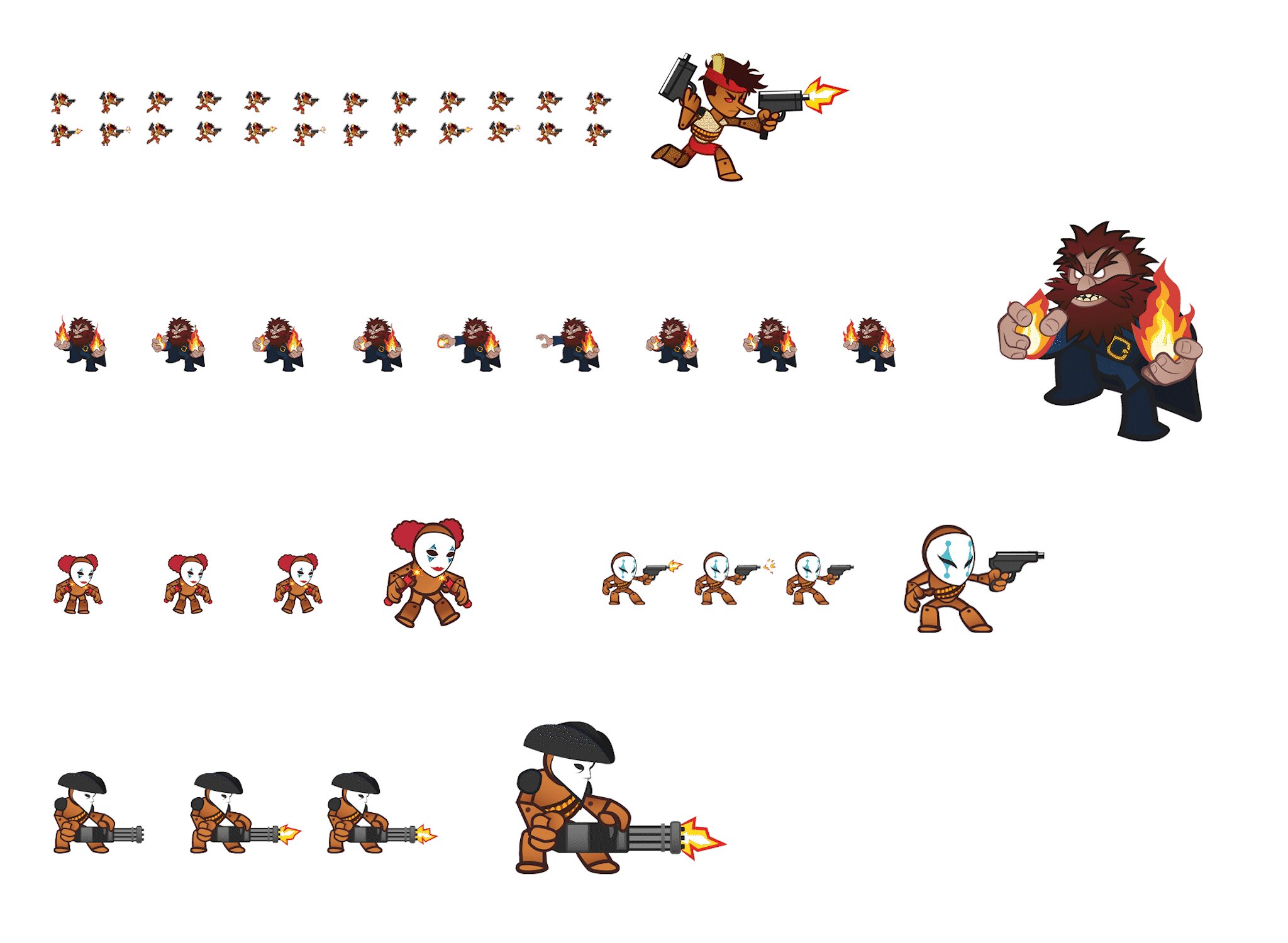
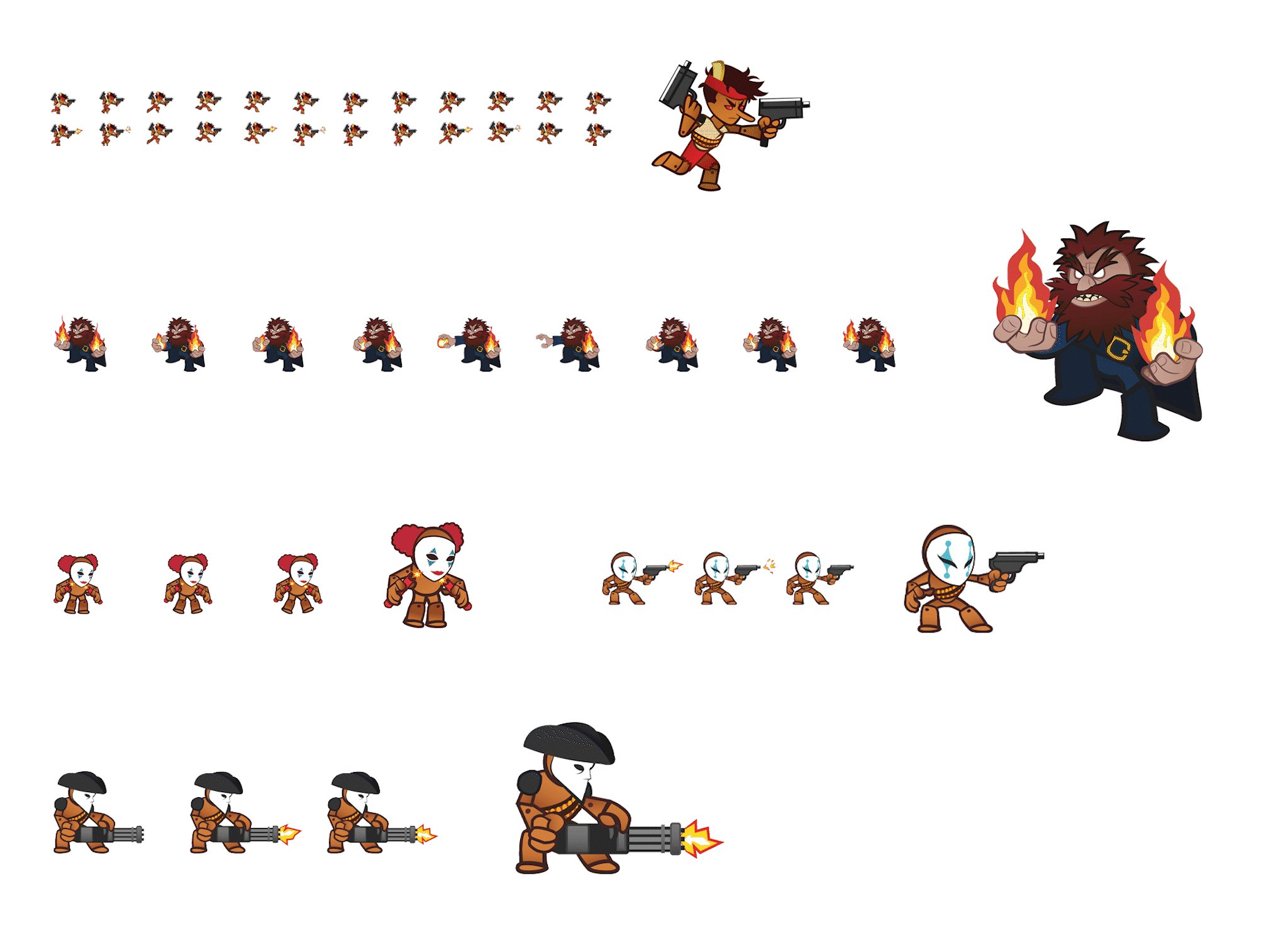
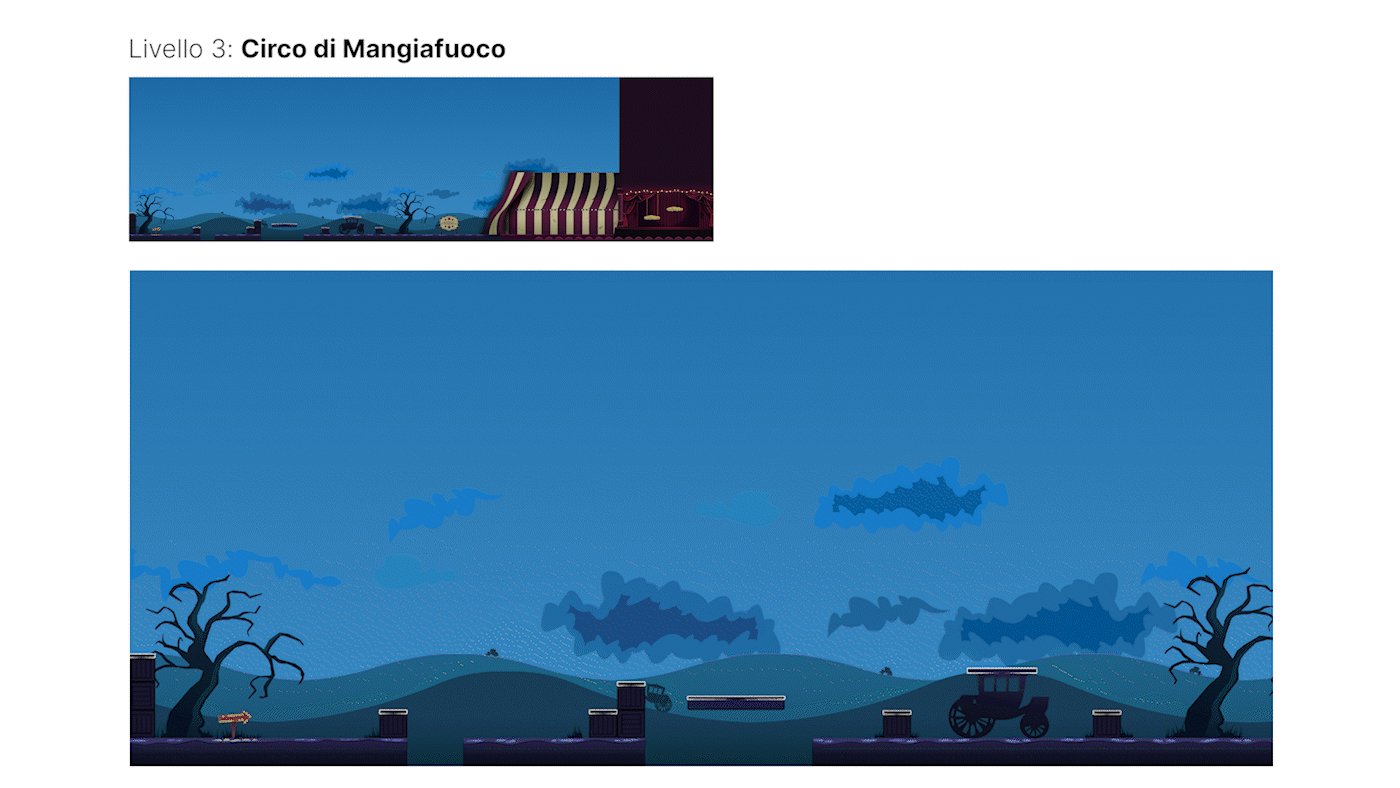
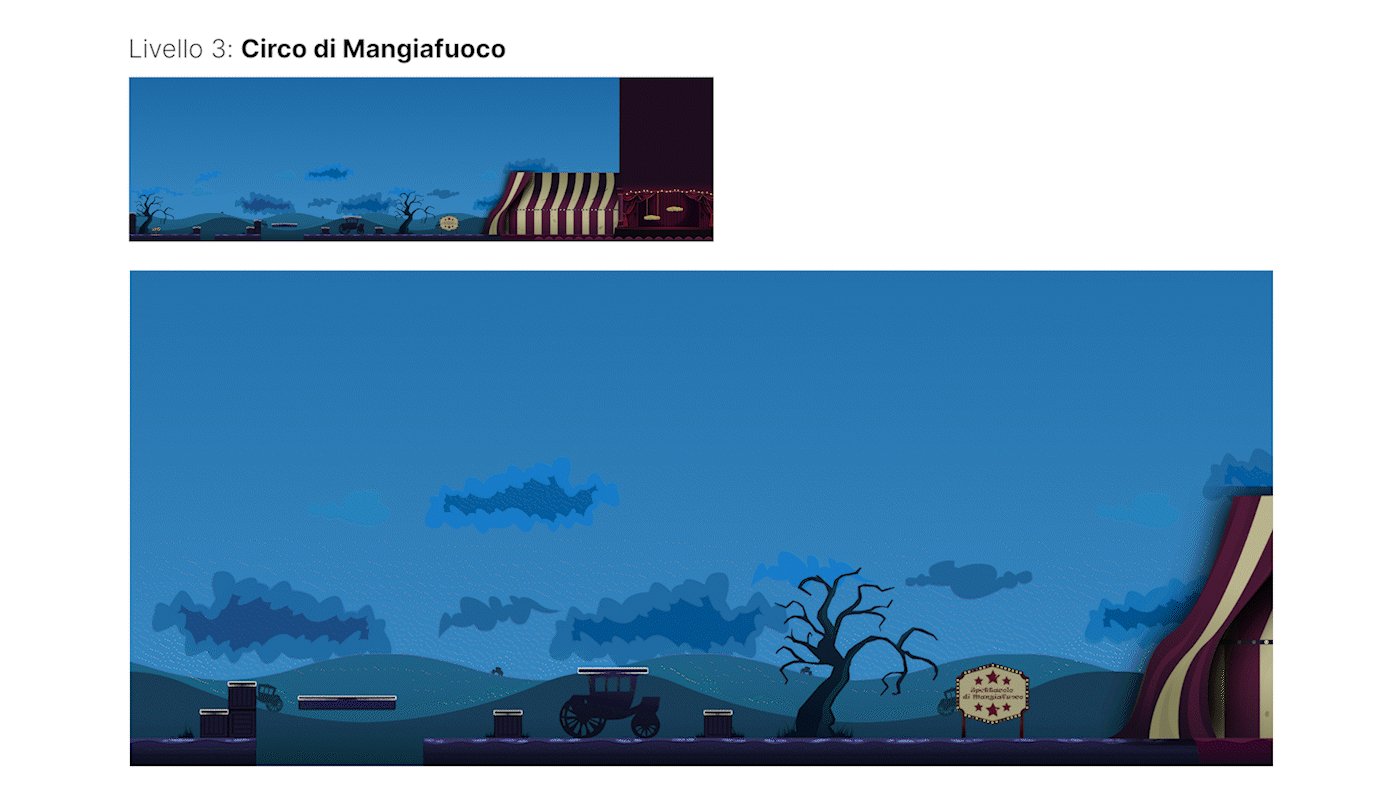
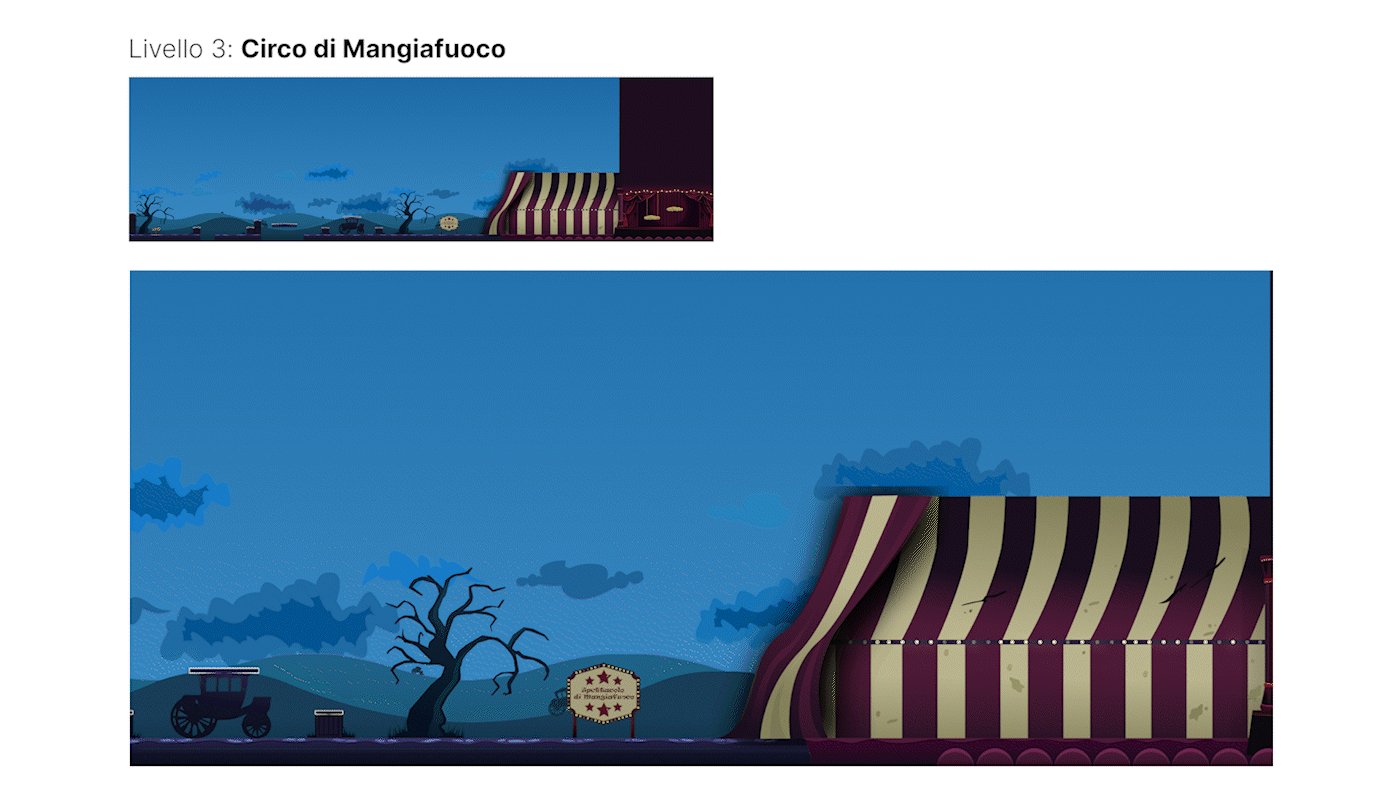
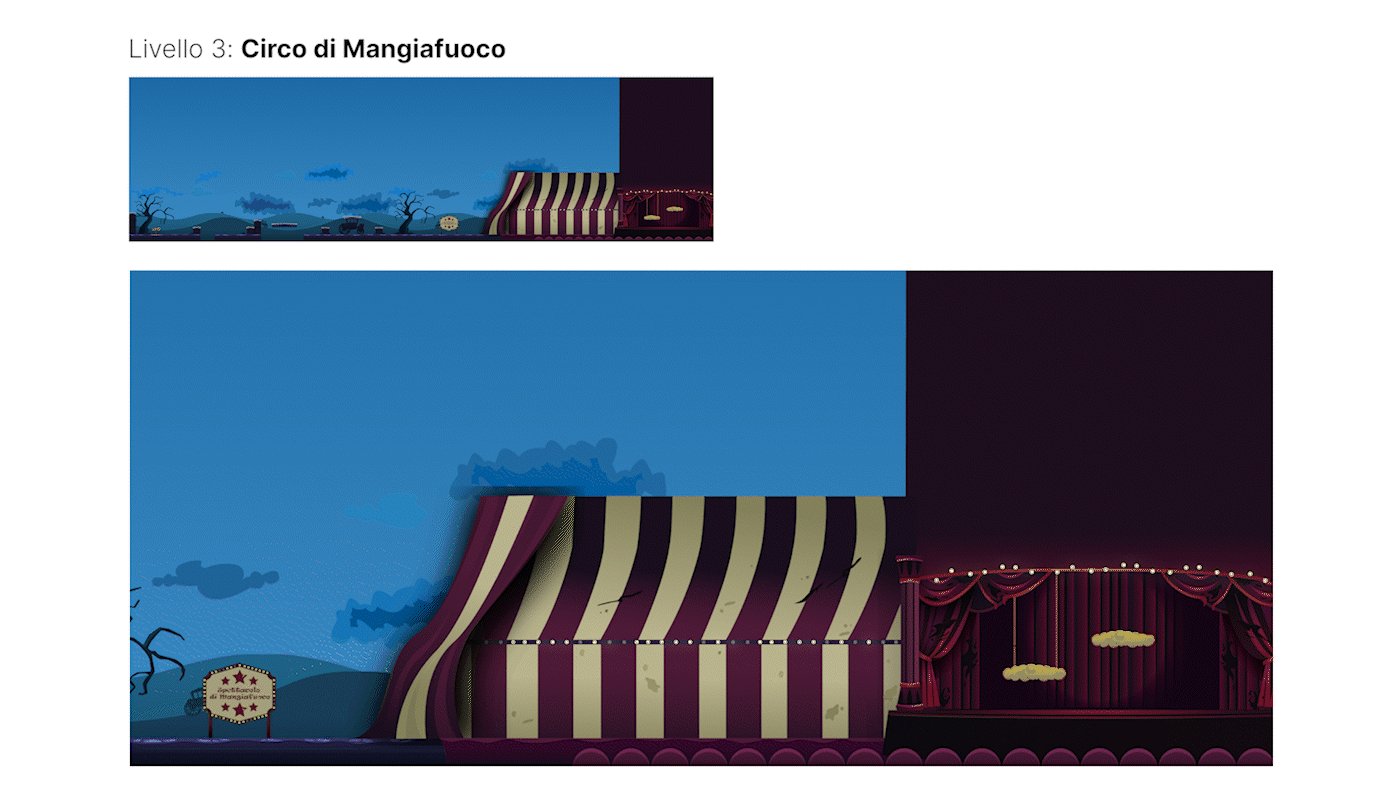
Pinocchio jumps and shoots smoothly thanks to the large number of animations present in his spritesheet. To complete Pinocchio's revenge, the player must traverse three levels, overcoming enemy firepower and being careful not to run out of ammunition or health points.





.png)